Create a Add Review and Review in Php
PHP Review & Rating System using Ajax - Part ane
PHP Review & Rating Organisation using Ajax - Part 2
In this post, you tin can discover How to create product or service review and star rating system with PHP & Mysql using Ajax jQuery. By using Review and Rating Module, user of your website will share their opinion and experiences which are related to your production or services.
Review and Rating System is very important feature for get your user feedback regarding your product or services. With the help of review and star rating system, your user can rate your production or services by selecting star and write review nearly your product and services and with the help or this review and star rating service provider or product seller tin can amend their product or services. At the other hand at heir-apparent side, because with the help of production or service rating and review, buyer can select quality production or services based on the rating and review provided by other customers.
We can easily developed our ain Rating and Review Organization with Mysql database using PHP with Ajax & jQuery. If you want to implement Review and Star Rating system for your product or services then this tutorial will help yous to build review and 5 star rating system using PHP with Ajax jQuery and Mysql Database.

In this tutorial, we volition build Review and 5 star rating arrangement for unmarried product to demonstrate the functionality and user interface of Review and Rating Organisation. Below you lot can find the feature of this PHP Dynamic Review and Rating System with Ajax jQuery.
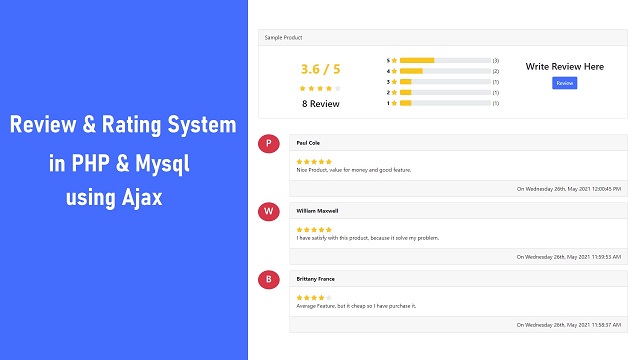
- View Average Star Rating in Number and on Star icon.
- View Total Number of Review.
- View Total Number of Review in ane to 5 Star with Animated progress bar
- Submit Review and Rating using Bootstrap 4 ModalM
- Submit Review and Rating without Refresh of web page using Ajax jQuery.
- Fetch Review and Rating Data from Database and Display on Web page in Review and Rating format using Ajax with PHP script.
- At Front end-end side we have employ Ajax, jQuery and Bootstrap four library and at Back-finish we have employ PHP script and Mysql Database for build this Review and Rating Arrangement.
Set Up Database Table
For build any dynamic system we need database and nether database we need table. And then first demand to create database, so hither nosotros have already created testing for this tutorial and under this database for create review table, we have to run following .sql script for create review_table in Mysql Database.
-- -- Database: `testing` -- -- -------------------------------------------------------- -- -- Table structure for table `review_table` -- CREATE Tabular array `review_table` ( `review_id` int(11) Non NULL, `user_name` varchar(200) NOT Goose egg, `user_rating` int(1) NOT Nil, `user_review` text Not NULL, `datetime` int(xi) Not NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; -- -- Dumping data for table `review_table` -- INSERT INTO `review_table` (`review_id`, `user_name`, `user_rating`, `user_review`, `datetime`) VALUES (half-dozen, 'John Smith', 4, 'Nice Product, Value for coin', 1621935691), (7, 'Peter Parker', 5, 'Overnice Product with Expert Feature.', 1621939888), (8, 'Donna Hubber', 1, 'Worst Production, lost my coin.', 1621940010); -- -- Indexes for dumped tables -- -- -- Indexes for table `review_table` -- Modify TABLE `review_table` Add together PRIMARY KEY (`review_id`); -- -- AUTO_INCREMENT for dumped tables -- -- -- AUTO_INCREMENT for table `review_table` -- Change Table `review_table` Modify `review_id` int(11) Not Cipher AUTO_INCREMENT, AUTO_INCREMENT=9; Review and Rating System Alphabetize Folio
For build and Dynamic Review and Rating System, we have to start create layout for display Star Rating and Review data on web page. And so in alphabetize.php we have to first create HTML code for display and Review and Rating content with Submit Rating and Review Information to the Server.
So here in HTML lawmaking role, for display Rating information in Star icon we have apply Font Awesome library and for Submit Review and Rating data we have use Bootstrap 4 modal dialog box. Beneath you can find HTML source code for create layout for display Rating and Review data on web page.
index.php
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8" /> <championship>Review & Rating System in PHP & Mysql using Ajax</championship> <meta proper name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous"/> <script src="https://lawmaking.jquery.com/jquery-three.half-dozen.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/iv.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> </head> <body> <div class="container"> <h1 class="mt-v mb-5">Review & Rating System in PHP & Mysql using Ajax</h1> <div grade="card"> <div form="card-header">Sample Product</div> <div class="carte du jour-body"> <div class="row"> <div form="col-sm-4 text-heart"> <h1 class="text-alarm mt-4 mb-4"> <b><span id="average_rating">0.0</span> / five</b> </h1> <div course="mb-3"> <i class="fas fa-star star-light mr-1 main_star"></i> <i class="fas fa-star star-low-cal mr-1 main_star"></i> <i course="fas fa-star star-light mr-1 main_star"></i> <i class="fas fa-star star-light mr-1 main_star"></i> <i class="fas fa-star star-light mr-1 main_star"></i> </div> <h3><span id="total_review">0</span> Review</h3> </div> <div grade="col-sm-4"> <p> <div class="progress-label-left"><b>5</b> <i class="fas fa-star text-warning"></i></div> <div class="progress-characterization-right">(<span id="total_five_star_review">0</span>)</div> <div form="progress"> <div grade="progress-bar bg-alarm" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" id="five_star_progress"></div> </div> </p> <p> <div grade="progress-label-left"><b>4</b> <i class="fas fa-star text-alert"></i></div> <div class="progress-label-right">(<bridge id="total_four_star_review">0</span>)</div> <div class="progress"> <div class="progress-bar bg-warning" function="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" id="four_star_progress"></div> </div> </p> <p> <div class="progress-label-left"><b>iii</b> <i course="fas fa-star text-warning"></i></div> <div class="progress-label-correct">(<span id="total_three_star_review">0</span>)</div> <div class="progress"> <div class="progress-bar bg-warning" part="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" id="three_star_progress"></div> </div> </p> <p> <div class="progress-label-left"><b>two</b> <i class="fas fa-star text-warning"></i></div> <div form="progress-label-correct">(<span id="total_two_star_review">0</span>)</div> <div class="progress"> <div form="progress-bar bg-alarm" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" id="two_star_progress"></div> </div> </p> <p> <div class="progress-label-left"><b>one</b> <i class="fas fa-star text-alarm"></i></div> <div course="progress-label-right">(<span id="total_one_star_review">0</span>)</div> <div class="progress"> <div form="progress-bar bg-warning" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" id="one_star_progress"></div> </div> </p> </div> <div class="col-sm-iv text-middle"> <h3 course="mt-4 mb-3">Write Review Here</h3> <button blazon="push" name="add_review" id="add_review" class="btn btn-main">Review</button> </div> </div> </div> </div> <div class="mt-5" id="review_content"></div> </div> </body> </html> <div id="review_modal" class="modal" tabindex="-1" role="dialog"> <div grade="modal-dialog" function="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">Submit Review</h5> <button blazon="button" class="shut" information-dismiss="modal" aria-label="Close"> <span aria-subconscious="truthful">×</bridge> </button> </div> <div class="modal-body"> <h4 class="text-centre mt-2 mb-4"> <i class="fas fa-star star-lite submit_star mr-ane" id="submit_star_1" data-rating="one"></i> <i form="fas fa-star star-light submit_star mr-1" id="submit_star_2" information-rating="two"></i> <i grade="fas fa-star star-low-cal submit_star mr-1" id="submit_star_3" data-rating="3"></i> <i class="fas fa-star star-light submit_star mr-1" id="submit_star_4" information-rating="4"></i> <i class="fas fa-star star-light submit_star mr-1" id="submit_star_5" data-rating="five"></i> </h4> <div form="form-group"> <input type="text" name="user_name" id="user_name" class="form-control" placeholder="Enter Your Name" /> </div> <div class="class-group"> <textarea name="user_review" id="user_review" class="form-control" placeholder="Type Review Here"></textarea> </div> <div class="form-grouping text-center mt-four"> <push button type="button" form="btn btn-main" id="save_review">Submit</button> </div> </div> </div> </div> </div> Once we accept create this html code, next we need to write jQuery for animate star icon, when nosotros have mouse over or mouse exit from star icon. So in below jquery you lot tin can find how to animate star icon.
var rating_data = 0; $('#add_review').click(part(){ $('#review_modal').modal('prove'); }); $(document).on('mouseenter', '.submit_star', function(){ var rating = $(this).data('rating'); reset_background(); for(var count = 1; count <= rating; count++) { $('#submit_star_'+count).addClass('text-warning'); } }); function reset_background() { for(var count = i; count <= 5; count++) { $('#submit_star_'+count).addClass('star-light'); $('#submit_star_'+count).removeClass('text-warning'); } } $(document).on('mouseleave', '.submit_star', function(){ reset_background(); for(var count = 1; count <= rating_data; count++) { $('#submit_star_'+count).removeClass('star-light'); $('#submit_star_'+count).addClass('text-warning'); } }); $(certificate).on('click', '.submit_star', function(){ rating_data = $(this).data('rating'); }); $('#save_review').click(function(){ var user_name = $('#user_name').val(); var user_review = $('#user_review').val(); if(user_name == '' || user_review == '') { alert("Please Fill Both Field"); render fake; } else { $.ajax({ url:"submit_rating.php", method:"POST", data:{rating_data:rating_data, user_name:user_name, user_review:user_review}, success:function(data) { $('#review_modal').modal('hibernate'); load_rating_data(); alert(data); } }) } }); In this jQuery code, we have create 1 rating_data variable. Under this variable we will store user star rating data when user has click on any number of star icon.
Adjacent for submit Review and Rating information using bootstrap modal, we have use Ajax asking, so when user click on submit button subsequently fill up review field, then star rating and review data will be send to PHP server script using Ajax request and this request will also received response from server also.
Insert or Sve Review and Rating System Data
Once user has click on submit button then rating and reive data will be send to PHP script. So at PHP script beginning we demand to make database connection. So below code you can run across in which information technology will make Mysql database connection.
submit_rating.php
$connect = new PDO("mysql:host=localhost;dbname=testing", "root", ""); After making database connection, then information technology will check $_POST["rating_data"] variable value has been set or non. IF this variable value is gear up then it will store review and rating data in simple array because hither we will use PHP PDO grade for insert data into database. And next we have write insert query and execute query for insert review and rating data into Mysql database and send response to Ajax request besides.
if(isset($_POST["rating_data"])) { $data = array( ':user_name' => $_POST["user_name"], ':user_rating' => $_POST["rating_data"], ':user_review' => $_POST["user_review"], ':datetime' => fourth dimension() ); $query = " INSERT INTO review_table (user_name, user_rating, user_review, datetime) VALUES (:user_name, :user_rating, :user_review, :datetime) "; $statement = $connect->set($query); $argument->execute($data); repeat "Your Review & Rating Successfully Submitted"; } Fetch Review & Rating Information From Database
Here nosotros have make dynamic Review and Rating System in PHP and Review and Rating information has been store under database. So in one case data has been store in database. And so we need to fetch from database and display on web page. So Here we have we have use Ajax jQuery for fetch information from database. For Fetch information nosotros will make function which volition send ajax request to PHP script and at server side php script will fetch data from database and return dorsum data to Ajax request in JSON format. And so once information has been received from server in JSON format then by using jQuery code it will display on spider web page. Information technology will display both Star Rating and Review information on web page. Beneath yous can detect jQuery script and PHP script code for fetch data from database and brandish on spider web folio without refresh of web page.
index.php
$('#save_review').click(function(){ var user_name = $('#user_name').val(); var user_review = $('#user_review').val(); if(user_name == '' || user_review == '') { alert("Please Make full Both Field"); return false; } else { $.ajax({ url:"submit_rating.php", method:"Mail service", data:{rating_data:rating_data, user_name:user_name, user_review:user_review}, success:function(information) { $('#review_modal').modal('hibernate'); load_rating_data(); warning(information); } }) } }); load_rating_data(); part load_rating_data() { $.ajax({ url:"submit_rating.php", method:"POST", data:{action:'load_data'}, dataType:"JSON", success:function(data) { $('#average_rating').text(data.average_rating); $('#total_review').text(data.total_review); var count_star = 0; $('.main_star').each(function(){ count_star++; if(Math.ceil(data.average_rating) >= count_star) { $(this).addClass('text-warning'); $(this).addClass('star-light'); } }); $('#total_five_star_review').text(information.five_star_review); $('#total_four_star_review').text(data.four_star_review); $('#total_three_star_review').text(data.three_star_review); $('#total_two_star_review').text(data.two_star_review); $('#total_one_star_review').text(data.one_star_review); $('#five_star_progress').css('width', (data.five_star_review/data.total_review) * 100 + '%'); $('#four_star_progress').css('width', (data.four_star_review/data.total_review) * 100 + '%'); $('#three_star_progress').css('width', (data.three_star_review/information.total_review) * 100 + '%'); $('#two_star_progress').css('width', (data.two_star_review/data.total_review) * 100 + '%'); $('#one_star_progress').css('width', (data.one_star_review/data.total_review) * 100 + '%'); if(information.review_data.length > 0) { var html = ''; for(var count = 0; count < information.review_data.length; count++) { html += '<div class="row mb-three">'; html += '<div grade="col-sm-1"><div class="rounded-circumvolve bg-danger text-white pt-2 pb-2"><h3 grade="text-eye">'+data.review_data[count].user_name.charAt(0)+'</h3></div></div>'; html += '<div class="col-sm-11">'; html += '<div class="carte">'; html += '<div grade="carte-header"><b>'+data.review_data[count].user_name+'</b></div>'; html += '<div course="carte du jour-body">'; for(var star = 1; star <= 5; star++) { var class_name = ''; if(data.review_data[count].rating >= star) { class_name = 'text-warning'; } else { class_name = 'star-light'; } html += '<i class="fas fa-star '+class_name+' mr-i"></i>'; } html += '<br />'; html += information.review_data[count].user_review; html += '</div>'; html += '<div class="card-footer text-right">On '+data.review_data[count].datetime+'</div>'; html += '</div>'; html += '</div>'; html += '</div>'; } $('#review_content').html(html); } } }) } submit_rating.php
if(isset($_POST["activity"])) { $average_rating = 0; $total_review = 0; $five_star_review = 0; $four_star_review = 0; $three_star_review = 0; $two_star_review = 0; $one_star_review = 0; $total_user_rating = 0; $review_content = array(); $query = " SELECT * FROM review_table ORDER By review_id DESC "; $result = $connect->query($query, PDO::FETCH_ASSOC); foreach($upshot every bit $row) { $review_content[] = array( 'user_name' => $row["user_name"], 'user_review' => $row["user_review"], 'rating' => $row["user_rating"], 'datetime' => date('l jS, F Y h:i:s A', $row["datetime"]) ); if($row["user_rating"] == 'v') { $five_star_review++; } if($row["user_rating"] == 'iv') { $four_star_review++; } if($row["user_rating"] == '3') { $three_star_review++; } if($row["user_rating"] == '2') { $two_star_review++; } if($row["user_rating"] == '1') { $one_star_review++; } $total_review++; $total_user_rating = $total_user_rating + $row["user_rating"]; } $average_rating = $total_user_rating / $total_review; $output = assortment( 'average_rating' => number_format($average_rating, 1), 'total_review' => $total_review, 'five_star_review' => $five_star_review, 'four_star_review' => $four_star_review, 'three_star_review' => $three_star_review, 'two_star_review' => $two_star_review, 'one_star_review' => $one_star_review, 'review_data' => $review_content ); repeat json_encode($output); } If y'all want to get complete source with .sql file, and then please write your email address in comment box. We will send you consummate source code file at your define email address.
Source: https://www.webslesson.info/2021/05/how-to-create-review-rating-page-in-php-with-ajax.html